반응형
요즘 많은 사람들이 코딩 공부를 하면서 소스코드를 블로그에 올리는 경우가 많다.
하지만 블로그 기본 에디터에 소스코드를 올리면 공부하기 싫게 올라온다...
예)
#include <cstdio>
using namespace std;
int main() {
printf("hello, world!");
return 0;
}
애초에 하기 싫은 공부... 더 하기 싫어진다. vscode에서 열심히 코딩했는데... 너무 보기 싫다.
그래서!
Color Scripter를 이용한 소스코드 보기 좋게 올리는 방법을 소개합니다!
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
1. 링크에 접속한다!

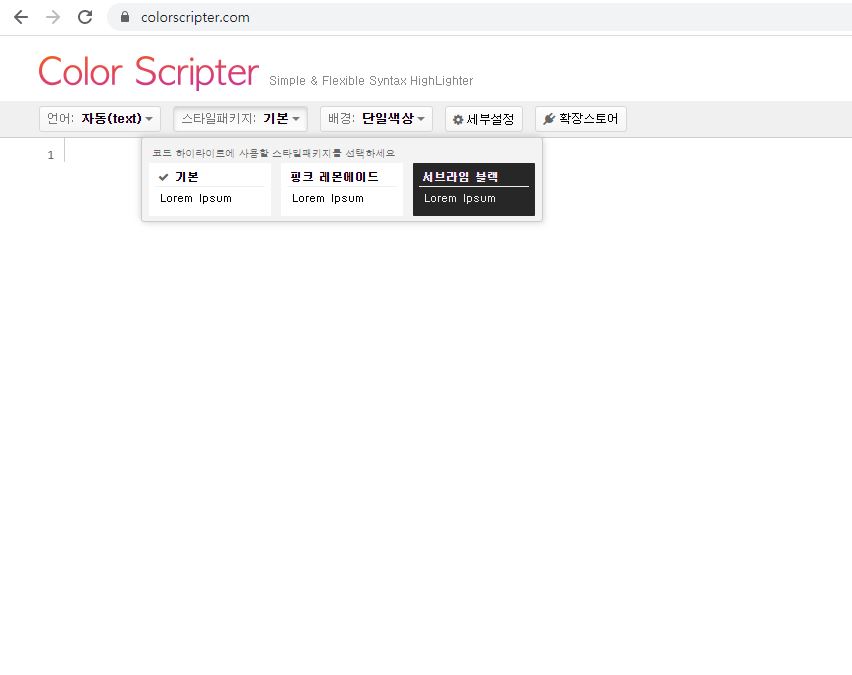
2. 스타일 패키지에서 원하는 스타일을 선택한다!

3. 소스코드를 복사 붙여 넣기!

4. 좌측 하단의 HTML로 복사 클릭!
5. HTML 링크 복사 or 잘라내기(잘라내기 추천! 가끔씩 복사가 잘 안될 때가 있어요 :) )

6. HTML 모드로 변경! (티스토리 이외 다른 블로그도 HTML 모드로 설정하면 가능! 안될 이유 없음)

7. Color Scripter에서 잘라내기한 HTML 소스 맨 마지막 줄에 붙여넣기!


8. 에디터 기본모드로 변경!
9. 결과
|
1
2
3
4
5
6
7
8
|
#include <cstdio>
using namespace std;
int main() {
printf("hello, world!");
return 0;
}
|
티스토리에 소스코드 올리기 끝.
반응형

댓글